# CSS基础
# 基本概念
CSS是Cascading Style Sheets 层叠样式表,这里的层叠指的是多个样式可以作用在同一个html的元素上,同时生效。使用CSS控制样式的好处主要是将内容展示和样式控制分离,让分工协作更容易,提高开发效率。
# CSS使用
CSS如何与HTML结合呢?
内联样式:在标签内使用style属性指定css代码,比如:
<div style="color:red;">hello world</div>1内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码,比如:
<style> div{ color:blue; } </style> <div>hello world</div>1
2
3
4
5
6
7外部样式:定义好css资源文件,然后在head标签内,定义link标签,引入外部的资源文件。
比如,定义a.css:
div{ color:green; }1
2
3定义所使用的HTML:
<link rel="stylesheet" href="css/a.css"> <!-- 也可以写为: <style> @import "css/a.css"; </style> --> <div>hello world</div> <div>hello world</div>1
2
3
4
5
6
7
8
注意:
所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,会有优先级,它们的优先级从低到高为:
浏览器缺省设置 外部样式表 内部样式表(位于<head>标签内部) 内联样式(在HTML元素内部)
上面随着优先级从低到高,作用范围也是从大到小。
内联样式因过于同HTML耦合,不经常用,经常用的是内部样式和外部样式。
# CSS基本语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。选择器是要改变样式的HTML元素,可以筛选具有相似特征的元素。声明则通常是一个属性和一个值组成。每一对属性需要使用;隔开,最后一对属性可以不加。格式如下:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
/*css注释写法*/
2
3
4
5
6
7
# 选择器
它用来筛选具有相似特征的元素。它分为基础选择器和扩展选择器:
- 基础选择器
- id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
- 语法:#id属性值{}
- 元素选择器:选择具有相同标签名称的元素
- 语法:标签名称{}
- 注意:id选择器优先级高于元素选择器
- 类选择器:选择具有相同的class属性值的元素
- 语法:.class属性值{}
- 注意:类选择器选择器优先级高于元素选择器
- id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
- 扩展选择器:
选择所有元素:
- 语法:*{}
并集选择器:
- 选择器1,选择器2{}
子选择器:筛选选择器1元素下的选择器2元素
- 语法:选择器1 选择器2{}
父选择器:筛选选择器2的父元素选择器1
- 语法:选择器1 > 选择器2{}
属性选择器:选择元素名称,属性名=属性值的元素
- 语法:元素名称[属性名="属性值"]{}
伪类选择器:选择一些元素具有的状态
- 语法:元素:状态{},比如:
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */1
2
3
4
# 常用属性
此处转载的CSS中的常用属性 (opens new window)。
# 文字属性
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 符号属性
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position: outside; /*凸排*/
list-style-position:inside; /*缩进*/
2
3
4
5
6
7
8
9
10
11
12
# 背景样式
/*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : 90% 90%; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 链接属性
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 边框相关
/*框线*/
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid/*设置上框线top样式*/
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
/*边框空白*/
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白
/*边界样式*/
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 滤镜属性
Filter:在样式中加上滤镜特效。
- Alpha:设置透明度 Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?) Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。 FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。 Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。 StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
- BlendTrans:图像之间的淡入和淡出的效果 BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
- Blru:建立模糊效果 Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。 Strength:代表模糊的象素值。
- Chroma:把指定的颜色设置为透明 Chroma(Color=?) Color:是指要设置为透明的颜色。
- DropShadow:建立阴影效果 DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
- FlipH:将元素水平反转
- FlipV:将元素垂直反转
- Glow:建立外发光效效果 Glow(Color=?, Strength=?) Color:是指定发光的颜色。 Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
- Gray:去掉图像的色彩,显示为黑白图象
- Invert:反转图象的颜色,产生类似底片的效果
- Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。
- Mask:建立透明遮罩 Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
- RevealTrans:建立切换效果 RevealTrans(Duration=?, Transition=?) Duration:是切换时间,以秒为单位。 Transtition:是切换方式,可设置为从0到23。 注意:如果做页面间的切换效果,可以在<head>区加上一行代码:<Meta http-equiv=Page-enter content=revealTrans(Transition=?,Duration=?) >。如果用在页面里的元素必须配合JS使用。
- Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。 Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
- Wave:波纹效果 Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。 LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。
- Xray:显现图片的轮廓,X光片效果
注意:在使用CSS滤镜时,必须使用在有区域的元素,比如表格,图片等。而文本,段落这样没有区域的元素不能使用CSS滤镜,对这样的元素我们可以设置元素的Height和Width样式或坐标来实现。
# 盒子模型与布局
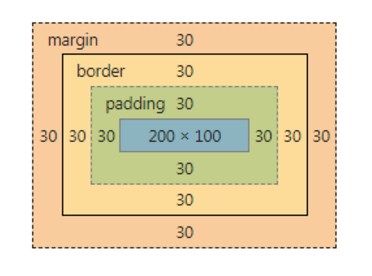
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。下图展示了盒子模型:

最外面橙色的区域就是外边距区域(margin area ),往里黄色的区域是边框区域(border area),再往里的绿色的区域是内边距区域(padding area ),最里面蓝色的区域就是内容区域(content area)了。主要有:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
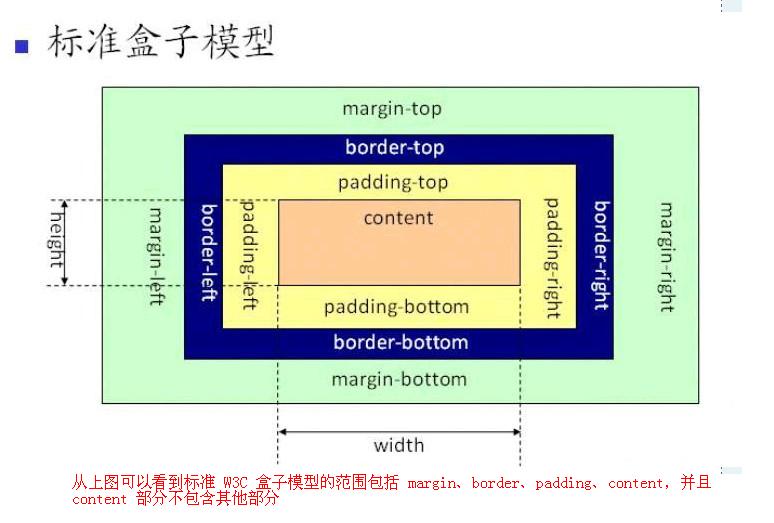
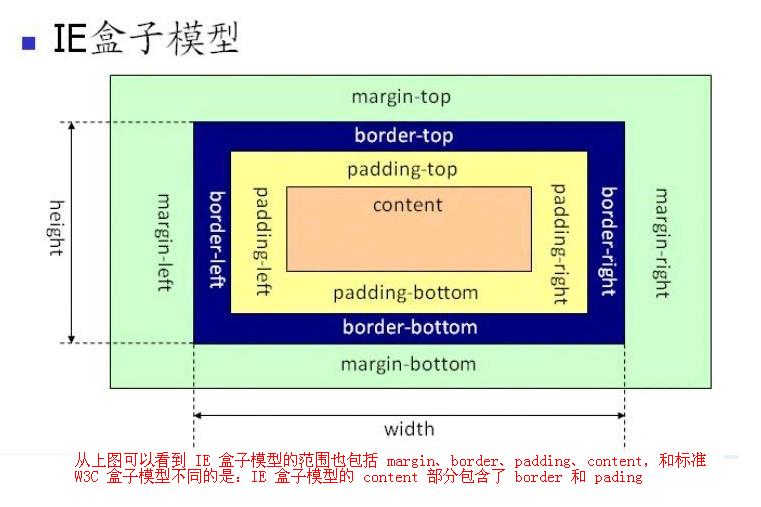
注意盒子也分为w3c标准盒模型和IE盒模型,它们的示意如下:


它们主要的区别是IE盒模型中的设置CSS中的width包含内容宽度,边框宽度,内距宽度(height同理),而w3c盒模型中的CSS设置的width就只是内容宽度。可以使用box-sizing来切换两个盒模型,它有三个值:
- content-box(w3c盒模型):宽度和高度分别应用到元素的内容框。
- border-box(IE盒模型):通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
- inherit:规定应从父元素继承 box-sizing 属性的值。
下面是两种盒模型的示例:
下面是CSS布局登录页面的示例: