# 小程序入门
本文大部分内容均为从小程序官方文档 (opens new window)获取,在此处整理下以加深印象。
# 发展史
在微信中WebView逐渐称为移动Web的一个重要入口时,微信就有相关的JS API,但是当时只是内部使用,2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK (opens new window),开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API。给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。
JS-SDK是对之前的 WeixinJSBridge 的一个包装,以及新能力的释放,并且由对内开放转为了对所有开发者开放,在很短的时间内获得了极大的关注。从数据监控来看,绝大部分在微信内传播的移动网页都使用到了相关的接口。但是JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题。用户在访问网页的时候,在浏览器开始显示之前都会有一个白屏的过程,在移动端,受限于设备性能和网络速度,白屏会更加明显。微信面临的问题是如何设计一个比较好的系统,使得所有开发者在微信中都能获得比较好的体验。这就是小程序的由来,它应该有:
- 快速的加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
# 小程序与普通网页
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。但是网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。
# 小程序构成
一个小程序主体部分由三个文件组成,必须放在项目的根目录:
文件 | 必需 | 作用 app.js | 是 | 小程序逻辑 app.json | 是 | 小程序公共配置 app.wxss | 否 | 小程序公共样式表
小程序的一个页面由四个文件构成:
- .json:配置文件,不必须
- .wxml:模板文件,描述页面结构,相当于HTML,必须
- .wxss:样式文件,调整页面样式,相当于CSS,不必须
- .js:脚本逻辑文件,页面和用户的交互逻辑,必须
# 配置文件
配置文件分为:
- project.config.json,项目配置
- app.json,全局配置
- page.json,页面配置
# WXML
WXML 充当的就是类似 HTML 的角色,但是也有不一样的地方:
- 标签名字不一样
- 多了一些wx:if以及{{}}表达式,不用JS直接操作DOM。
# WXSS样式
WXSS 具有 CSS 大部分的特性,但是也做了一些扩充:
- 新增了尺寸单位rpx。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。
- 提供了全局的样式和局部样式,可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
- WXSS 仅支持部分 CSS 选择器。
# JS交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
# 第三方UI组件库
小程序能使用一些第三方UI组件库:
- WeUI
- iView Weapp
- Vant Weapp
在小程序中使用第三方库:
- npm init
- npm i vant-weapp -S --production
- 工具->构建npm
- 详情->使用npm功能模块
# 小程序宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
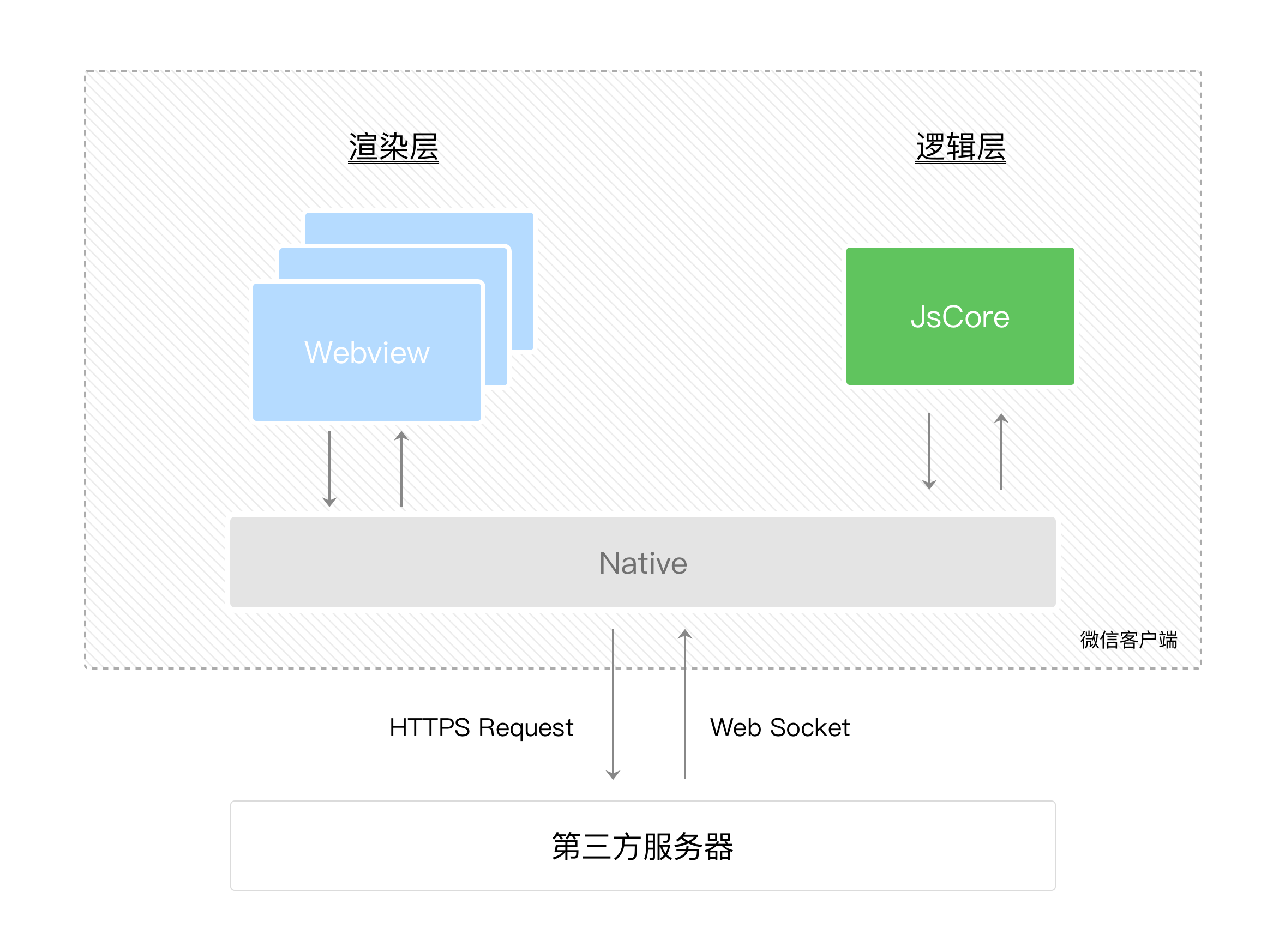
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

下面是一个小程序执行过程:
- 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
- 紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径。
- 于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
- 小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行,整个小程序只有一个 App 实例,是全部页面共享的。
- 跳转到其他页面时,会根据这个页面的json文件生成界面。
- 接着装载WXML 结构和 WXSS 样式。
- 最后装载对应的js文件。js文件中的Page是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
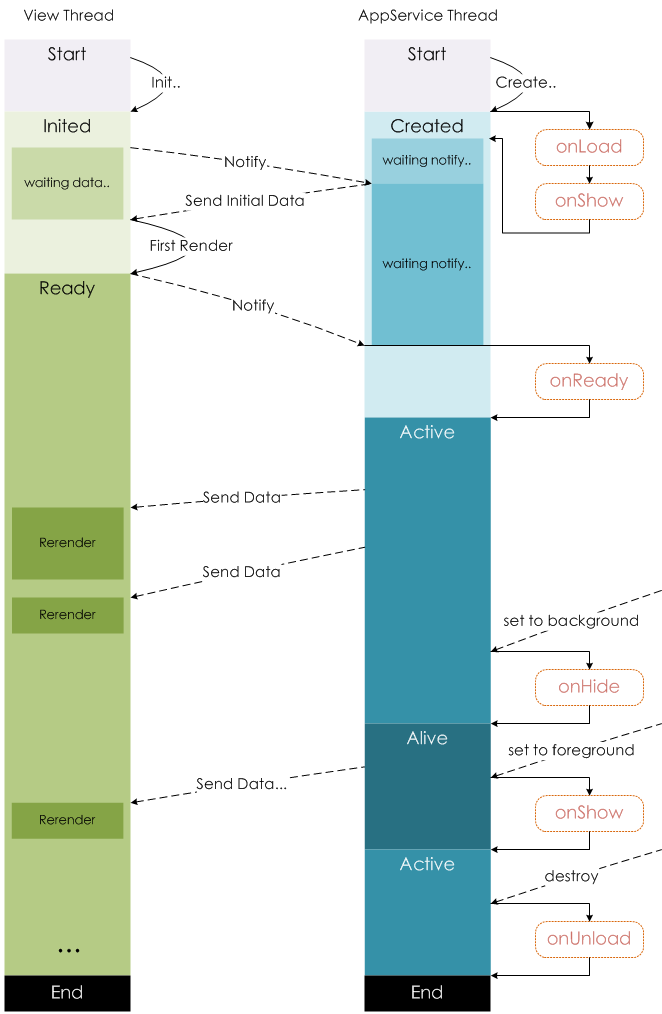
小程序的声明周期如下:

# 组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上。
# API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。注意多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
# 小程序云开发
腾讯云+微信小程序
- 云函数
- 获取appid
- 后去openid
- 生成分享图
- 调用腾讯云sdk
- 云数据库
- 数据的增删改查
- 云存储
- 管理文件
- 上传文件
- 下载文件
- 分享文件
# 发送请求
| 不同 | 小程序 | 云函数 |
|---|---|---|
| 发送方法 | wx.request() | 第三方库(request,got) |
| 协议支持 | 只支持https | 根据第三方库决定 |
| 是否备案 | 经过ICP备案 | 可以不备案 |
| 域名个数限制 | 20个 | 无限制 |
# 云数据库
概念对应
| 关系型数据库 | 文档型数据库 |
|---|---|
| 数据库database | 数据库database |
| 表table | 集合collection |
| 行row | 记录record/doc |
| 列column | 字段field |
数据类型:
String:字符串 Number:数字 Object:对象 Array:数组 Bool:布尔值 GeoPoint:地理位置点 Date:时间 Null:占位符
# 跨端解决方案
除了小程序,下面是其他跨端解决方案:
- taro
- uni-app
- flutter
- mpvue (opens new window) 美团的
- wepy (opens new window) 腾讯的