[TOC]
# Markdown语法
# 基本要素
# 全局规范
- Markdowd文件均使用.md作为后缀
- 普通文本换行,在行末使用两个空格
# 格式规范
# 标题结构格式
- 标题与紧贴的上下文使用一个整行隔开
- #号和文字之间需间隔一个空格
- 标题层级最多6层
# 加强强调等规范
这是斜体样式(Emphasis):斜体字体,可使用快捷键Ctrl+i
这是加强样式(Strong):加粗字体,可使用快捷键Ctrl+b
这是加粗加斜体的样式:加粗斜体,可使用快捷键Ctrl+b,Ctrl+i,先后无所谓。
这是删除样式(Strike):删除字体
这是下划线样式(Underline):下划线样式(尽量不用下划线,会被当成超链接),或者$\underline{下划线样式}$。
这是加上背景色的样式:==背景色==
右上角符号标记:x^2^
右下角符号标记:log~2~^10^
分行符使用3个连续的*,间隔空格:
# 代码块
行内代码块使用一对波浪号,如`var a;a=1;`:var a;a=1;
块级代码块使用三对波浪号,或整体4个空格缩进(不建议)
hello world!
代码块
2
vuepress中的代码块高亮使用了prismjs (opens new window)。
# 列表
# 有序列表无序列表
- 使用列号1. 2. 3. ...或*后间隔空格再加内容
- 列表块前后都要整行隔开
- 使用Ctrl+]或Ctrl+[来增大或缩小缩进,增大缩进可以实现嵌套
# 定义型列表
定义型列表由名词和解释组成,第一行写上定义,第二行:+tab+解释。
Baidu
: 一款国内流行的搜索引擎
Markdown
: 一款流行的标记语言
2
3
4
5
Baidu : 一款国内流行的搜索引擎
Markdown : 一款流行的标记语言
# 包含段落的列表
列表项目可以包含多个段落,每个列表项目下的段落都必须缩进4个空格或1个制表符。
* 北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。
江山如此多娇,引无数英雄竞折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汗,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。
* 独立寒秋,湘江北去,橘子洲头。看万山红遍,层林尽染;漫江碧透,百舸争流。鹰击长空,鱼翔浅底,万类霜天竞自由。怅寥廓,问苍茫大地,谁主沉浮?
携来百侣曾游,忆往昔峥嵘岁月稠。恰同学少年,风华正茂;书生意气,挥斥方遒。指点江山,激扬文字,粪土当年万户侯。曾记否,到中流击水,浪遏飞舟!
2
3
4
5
6
7
北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。
江山如此多娇,引无数英雄竞折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汗,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。
独立寒秋,湘江北去,橘子洲头。看万山红遍,层林尽染;漫江碧透,百舸争流。鹰击长空,鱼翔浅底,万类霜天竞自由。怅寥廓,问苍茫大地,谁主沉浮?
携来百侣曾游,忆往昔峥嵘岁月稠。恰同学少年,风华正茂;书生意气,挥斥方遒。指点江山,激扬文字,粪土当年万户侯。曾记否,到中流击水,浪遏飞舟!
# 引用
使用一个>间隔空格再添加内容,它可以嵌套。
> 请问先有蛋还是先有鸡?
>> 咩有蛋哪来的鸡?
>>> 咩有鸡怎么孵的蛋?
2
3
请问先有蛋还是先有鸡?
咩有蛋哪来的鸡?
咩有鸡怎么孵的蛋?
引用的区块还可以使用其他元素
> 1. 第一行元素
> 2. 第二行元素
> 示例:
> `var a=1`
2
3
4
- 第一行元素
- 第二行元素 示例:
var a=1
# 超链接
# 行内式超链接
[链接文字](链接地址 "title属性")
比如
[百度](www.baidu.com "百度一下就知道!")
2
3
# 参考式超链接
参考式超链接一般用在学术论文上面,或者某一链接在文章中多处使用,那么使用参考式方式创建链接将非常好,可以让你对链接进行统一管理。
引用方式:
[链接文字][链接标记]
链接本身写成:
[链接标记]:链接地址 "title属性"
例子,这事得[百度][baidu]
[baidu]:www.baidu.com "百度一下就知道!"
如果链接文字本身可以作为链接标记,引用方式可以写成:
[链接文字][]
链接本身写成:
[链接文字]:链接地址
例子,事事得[百度][]
[百度]:www.baidu.com "让我们百度吧!"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
注意链接本身和链接引用之间得隔一行才能起作用。
例子,这事得百度
例子,事事得百度
# 自动链接
Markdown支持以比较简短得自动链接形式来处理网址和电子邮件,使用<>包起来即可,Markdown自动把该形式转换成链接,一般网址的链接文字和链接地址一样。
<http://www.baidu.com>
<test@qq.com>
2
http://www.baidu.com (opens new window) test@qq.com
# 锚点
# 锚点开始 {#begin}
网页中锚点是页内超链接,用于跳转到当前网页的某个位置,比如从文档尾部跳转到文档首部。Markdown Extra只支持在标题后插入锚点,其他地方无效。注意标题和锚点之间一定要有空格隔开。
## 要跳转到的标题{#index}
跳转到[目标位置](#index)
例子:
## 开始{#begin}
## 结束{#end}
跳转到[开始](#begin)
跳转到[结束](#end)
2
3
4
5
6
7
8
9
# 锚点结束 {#end}
# 脚注
在需要添加脚注的文字后加上[^脚注名字],称为加注。可以在文本的任意位置加注,可以在文本任意位置添加脚注,但是加注的地方和脚注一定要空一行,注意即使没有把脚注写在文末,经转换后,也会自动归类到文章的最后。
[^脚注名字]:脚注内容
示例:
如果你想将内容和样式分离开,请使用Markdown[^Markdown]。
[^Markdown]:Markdown是一种纯文本标记语言。
2
3
4
如果你想将内容和样式分离开,请使用Markdown[^Markdown]。 [^Markdown]:Markdown是一种纯文本标记语言。
# 内容目录
在段落中填写[TOC]以显示全文内容的目录结构。
# 图片
图片的创建方式与超链接非常相似,同超链接一样,也有两种写法,分为行内式和参考式。
# 行内式图片

举例

2
3
4

# 参考式图片
引用图片方式为:
![图片Alt][图片标记]
参考式图片定义:
[图片标记]:图片地址 "图片Title"
实例:
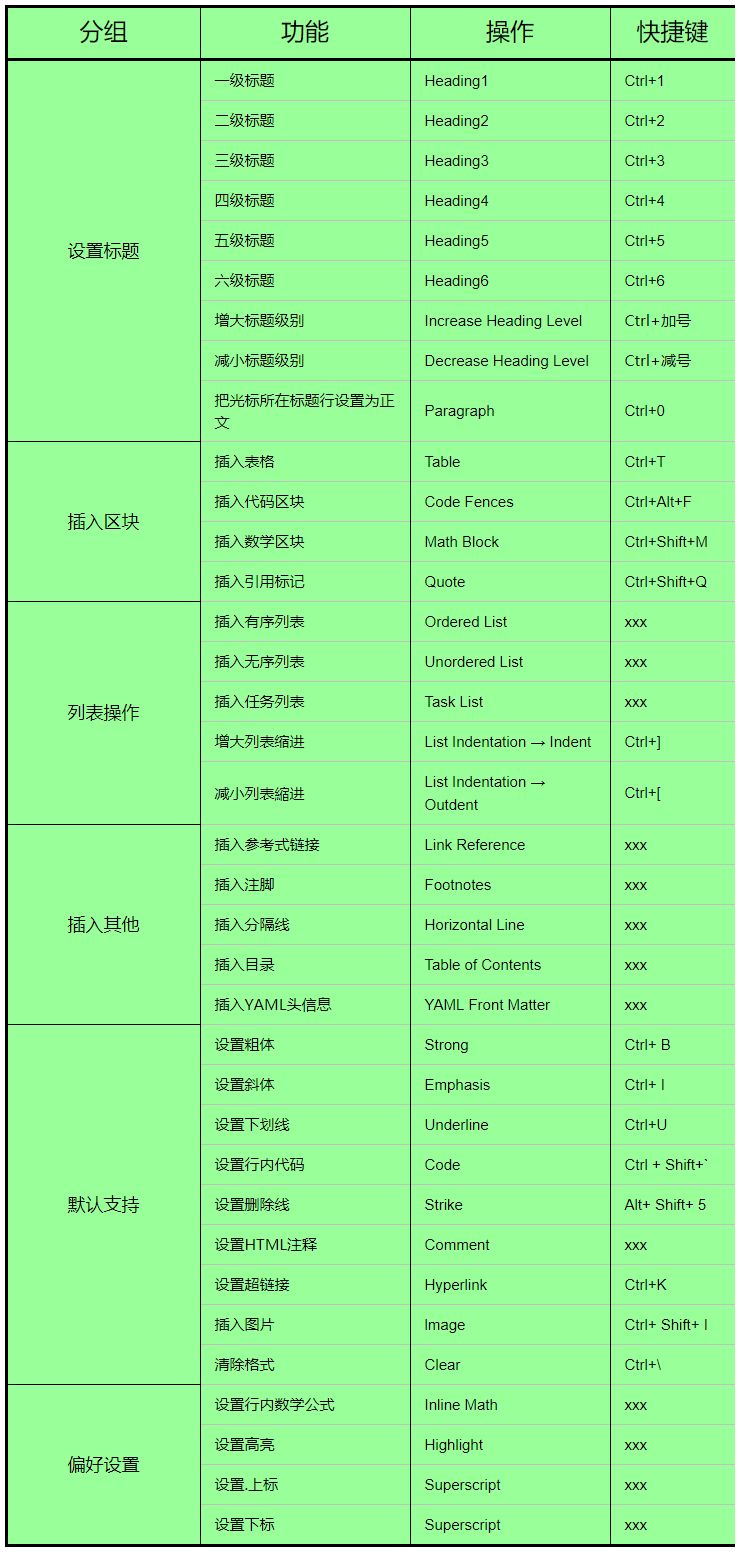
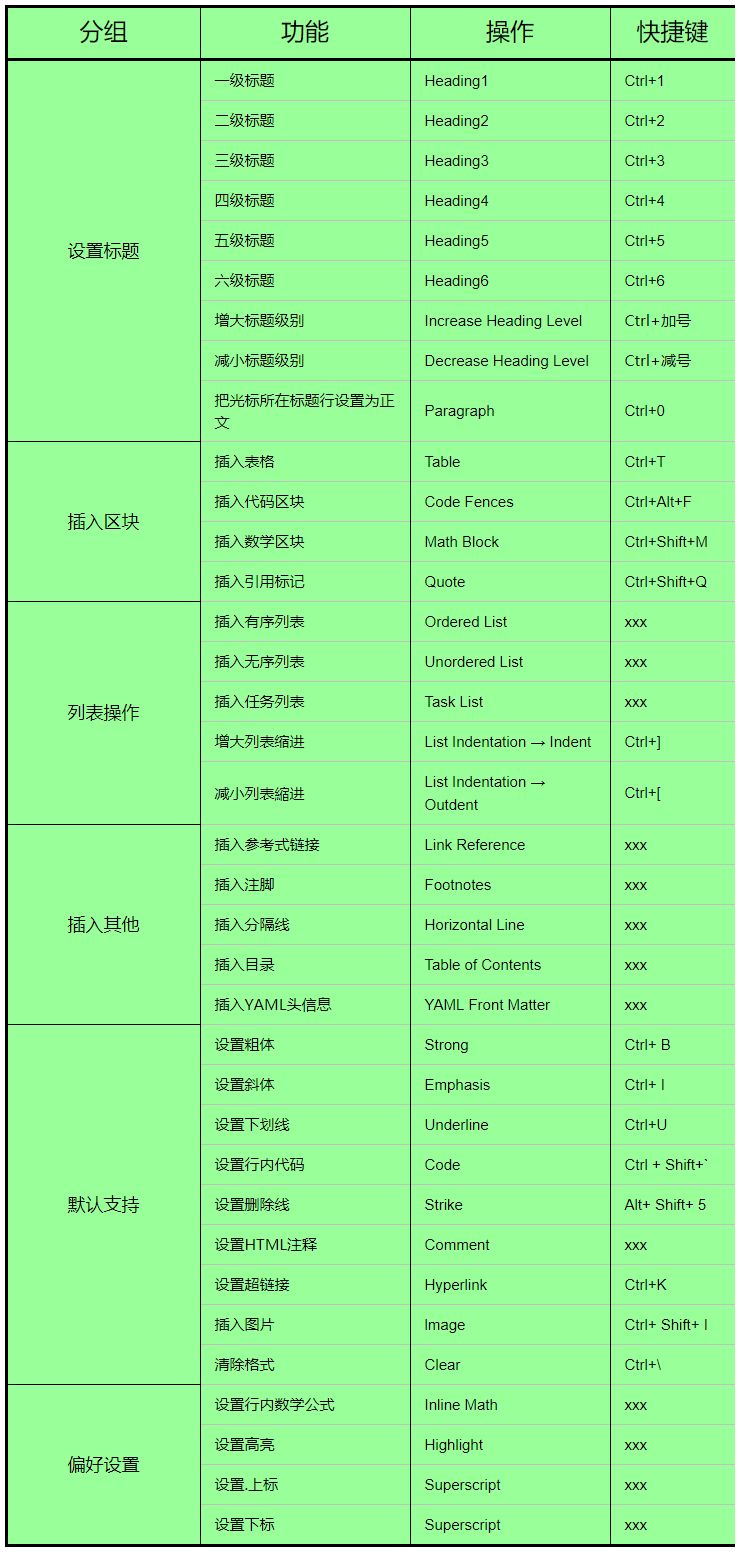
![MarkdownShortCut][MShortCut]
[MShortCut]:./Images/MarkdownBasic/markdownShortCut.png "参考式的Markdown的快捷键"
如果图片Alt直接作为标记则为:
引用图片方式为:
![图片Alt][]
参考式图片定义:
[图片Alt]:图片地址 "图片Title"
![MarkdownShortCut][]
[MarkdownShortCut]:./Images/MarkdownBasic/markdownShortCut.png "图片Alt直接作为标记的参考式的Markdown的快捷键"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21

图片Alt直接作为图片标记:

# 带有链接的图片
其实就是链接和图片的组合。
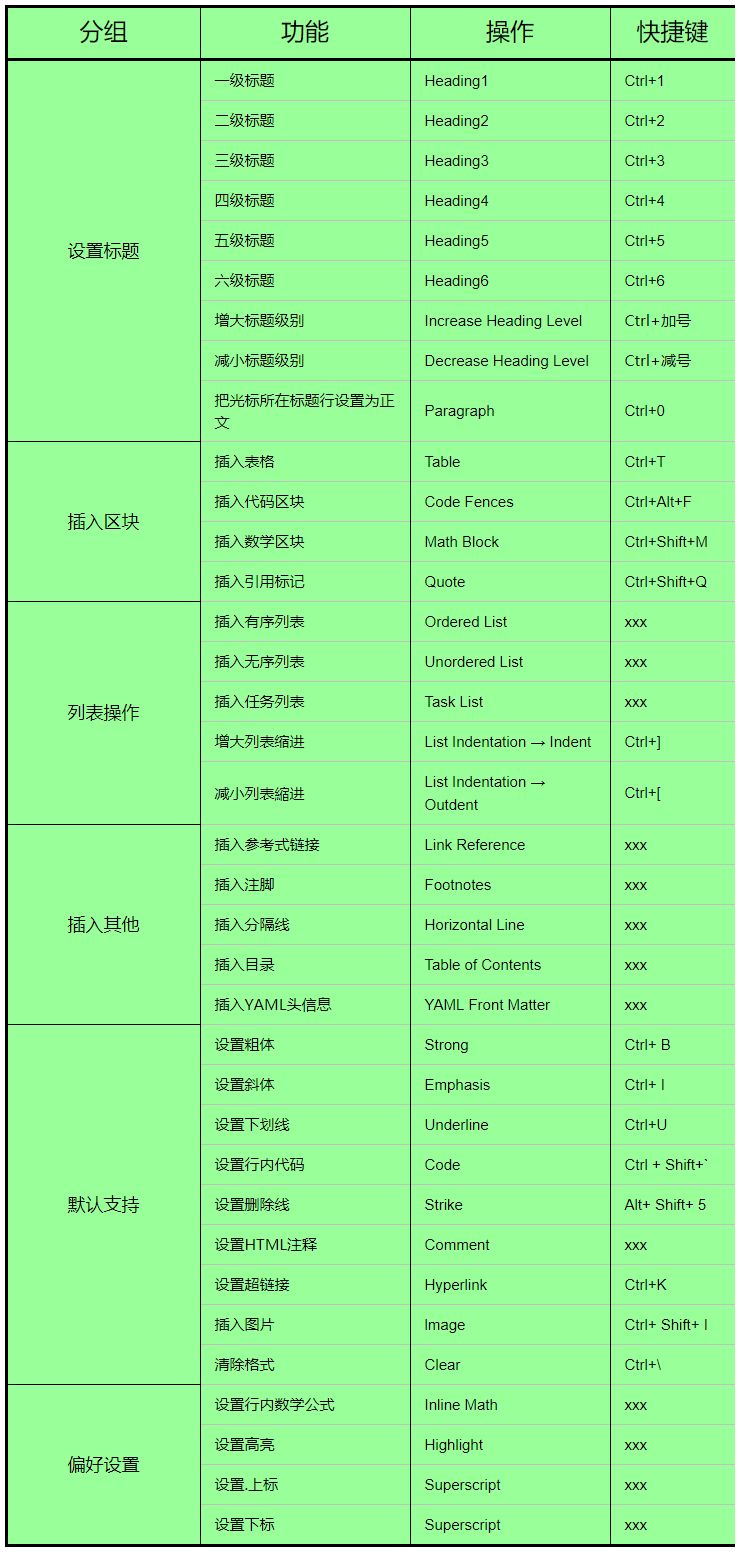
[](https://www.cnblogs.com/amou/p/9211637.html "Markdown快捷键")
# 表格
表格规范:
- 第一行为表头,第二行分隔表头和主体部分,第三行开始每一行为一个表格行。
- 列之间用|隔开,完整的描述表格方式时两边也要有管道符。
- 第二行|之间的分隔符-多少无所谓,为了格式工整统一个数即可,另外可使用:来为不同的列指定对齐方向,默认为左对齐,在-右边加上:就是右对齐。
实例:
简写方式:
id | 姓名 | 性别
- | :-: | -:
1 | 小小 | 男
2 | 大树 | 男
3 | 小鹿 | 女
原生方式:
| id | 姓名 | 性别 |
| - | :-: | -: |
| 1 | 小小 | 男 |
| 2 | 大树 | 男 |
| 3 | 小鹿 | 女 |
2
3
4
5
6
7
8
9
10
11
12
13
简写方式:
| id | 姓名 | 性别 |
|---|---|---|
| 1 | 小小 | 男 |
| 2 | 大树 | 男 |
| 3 | 小鹿 | 女 |
原生方式:
| id | 姓名 | 性别 |
|---|---|---|
| 1 | 小小 | 男 |
| 2 | 大树 | 男 |
| 3 | 小鹿 | 女 |
# 注释
*[^_^]:这是一个注释,估计不常用
*[^_^]:这是一个注释,估计不常用
# 特殊使用
# HTML居中对齐
# TodoList
- [x] Markdown的基础语法
- [x] Markdown的数学公式书写
- [ ] Markdown的各种图的绘制
# 公式书写
# 行内公式
质能守恒是一个很简洁的公式:$E=mc^2$
# 整行公式
质能守恒是一个很简洁的公式:$$E=mc^2$$
# 各种图的绘制
# 库的介绍
在Markdown中画时序图,流程图,甘特图需要第三方库,比如Typora进行的Markdown帮助文档(Draw Diagrams With Markdown)[https://support.typora.io/Draw-Diagrams-With-Markdown/]里面便介绍几种库:
| 库 | 支持图表 |
|---|---|
| js-sequence-diagrams (opens new window) | 时序图(sequence diagrams) |
| flowchart.js (opens new window) | 流程图(flow chart diagrams) |
| mermaid (opens new window) | 时序图,流程图,甘特图 |
# 序列图
A->>B: 你好
Note left of A: 我在左边
Note right of B: 我在右边
B-->A: 很高兴认识你
2
3
4
sequenceDiagram
participant A as Alice
participant J as John
A->>J: Hello John, how are you?
J->>A: Great!
2
3
4
5
# 流程图
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
2
3
4
5
6
7
8
# 甘特图
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
2
3
4
5
6
7
8
9
# VisualStudioCodePlugin
visual studio code中有很多关于Markdown的插件,看下都有哪些吧:
# MarkdownLint
该插件会检查Markdown的书写规范并提示,初学者可以使用它快速熟悉Markdown的语法
# MarkdownPreviewEnhance
该插件拓展了原有的Markdown编辑器,还有中文版教程 (opens new window)
# MarkdownAllInOne
该插件增加了很多快捷键,可快速完成Markdown的某些标记操作。Github地址 (opens new window)
开源软件许可证 →